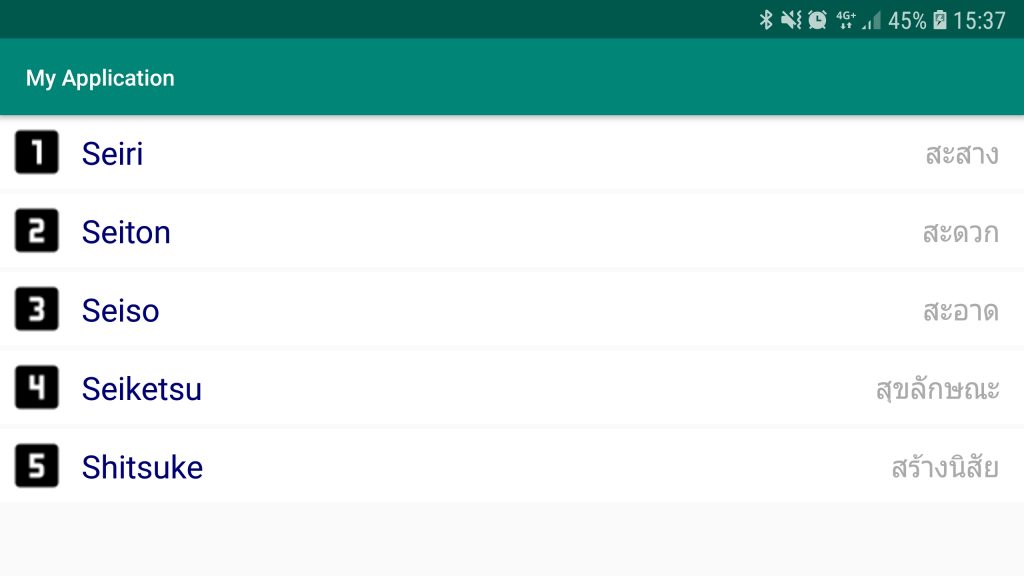
A flexible view for providing a limited window into a large data set.

ไฟล์ที่เกี่ยวข้อง
- build.gradle (Module: app)
- activity_main.xml
- MainActivity.java
- values/colors.xml
- drawable/item_state.xml
- layout/custom_layout.xml
- CustomItem.java
- CustomHolder.java
- CustomAdapter.java
build.gradle (Module: app)
apply plugin: 'com.android.application'
android {
compileSdkVersion 29
buildToolsVersion "29.0.0"
defaultConfig {
applicationId "com.phaisarn.myapplication"
minSdkVersion 21
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.2.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
package com.phaisarn.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ArrayList<CustomItem> items = new ArrayList<>();
items.add(new CustomItem(R.drawable.ic_1, "Seiri", "สะสาง"));
items.add(new CustomItem(R.drawable.ic_2, "Seiton", "สะดวก"));
items.add(new CustomItem(R.drawable.ic_3, "Seiso", "สะอาด"));
items.add(new CustomItem(R.drawable.ic_4, "Seiketsu", "สุขลักษณะ"));
items.add(new CustomItem(R.drawable.ic_5, "Shitsuke", "สร้างนิสัย"));
CustomAdapter adapter = new CustomAdapter(this, items);
RecyclerView rcv = findViewById(R.id.recyclerView);
rcv.setAdapter(adapter);
rcv.setLayoutManager(new LinearLayoutManager(this));
adapter.setOnClickListener(new CustomAdapter.OnItemClickListener() {
@Override
public void onItemClick(View item, int position) {
String str = items.get(position).textJp;
Toast.makeText(getBaseContext(), str, Toast.LENGTH_SHORT).show();
}
});
}
}
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="item_active">#ffffc5</color>
<color name="item_normal">#ffffff</color>
</resources>
item_state.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:exitFadeDuration="500">
<item
android:drawable="@color/item_active"
android:state_pressed="true" />
<item android:drawable="@color/item_normal" />
</selector>
custom_layout.xml
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:background="@drawable/item_state"
android:orientation="horizontal"
android:padding="5dp">
<ImageView
android:id="@+id/imageView"
android:layout_gravity="center_vertical"
android:src="@drawable/ic_1" />
<TextView
android:id="@+id/textView_jp"
android:layout_columnWeight="1"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:text="Seiri"
android:textColor="#007"
android:textSize="20sp" />
<TextView
android:id="@+id/textView_th"
android:layout_gravity="center_vertical"
android:layout_marginRight="10dp"
android:text="สะสาง"
android:textColor="#aaa"
android:textSize="18sp" />
</GridLayout>
CustomItem.java
package com.phaisarn.myapplication;
public class CustomItem {
public int imgId;
public String textJp;
public String textTh;
public CustomItem(int imgId, String textJp, String textTh) {
this.imgId = imgId;
this.textJp = textJp;
this.textTh = textTh;
}
}
CustomHolder.java
package com.phaisarn.myapplication;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
public class CustomHolder extends RecyclerView.ViewHolder {
public ImageView imageView;
public TextView textViewJp;
public TextView textViewTh;
public CustomHolder(View convertView) {
super(convertView);
imageView = convertView.findViewById(R.id.imageView);
textViewJp = convertView.findViewById(R.id.textView_jp);
textViewTh = convertView.findViewById(R.id.textView_th);
}
}
CustomAdapter.java
package com.phaisarn.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class CustomAdapter extends RecyclerView.Adapter<CustomHolder> {
private Context mContext;
private List<CustomItem> mItems;
public CustomAdapter(Context context, List<CustomItem> items) { //กำหนดเป็น ArrayList เหมือนเดิมก็ได้
mContext = context;
mItems = items;
}
public interface OnItemClickListener {
void onItemClick(View item, int position);
}
private OnItemClickListener mListener;
public void setOnClickListener(OnItemClickListener listener) {
mListener = listener;
}
@Override
public int getItemCount() {
return mItems.size();
}
@Override
public CustomHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(mContext);
final View view = inflater.inflate(R.layout.custom_layout, parent, false);
final CustomHolder vHolder = new CustomHolder(view);
/*
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int pos = vHolder.getAdapterPosition();
String str = vHolder.textViewJp.getText().toString();
str += " : " + vHolder.textViewTh.getText().toString();
if(pos != RecyclerView.NO_POSITION) {
Toast.makeText(mContext, str, Toast.LENGTH_SHORT).show();
}
}
});
*/
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mListener != null) {
int pos = vHolder.getAdapterPosition();
if (pos != RecyclerView.NO_POSITION) {
mListener.onItemClick(view, pos);
}
}
}
});
return vHolder;
}
@Override
public void onBindViewHolder(CustomHolder vHolder, int position) {
CustomItem item = mItems.get(position);
vHolder.imageView.setImageResource(item.imgId);
vHolder.textViewJp.setText(item.textJp);
vHolder.textViewTh.setText(item.textTh);
}
}
รูปที่ใช้





Link
