
โค๊ด JavaScript ที่จะใช้ JavaScript Tutorial
<!DOCTYPE html>
<html>
<body>
<h2>My First JavaScript</h2>
<button type="button" onclick="document.getElementById('demo').innerHTML = Date()">
Click me to display Date and Time.</button>
<p id="demo"></p>
</body>
</html>
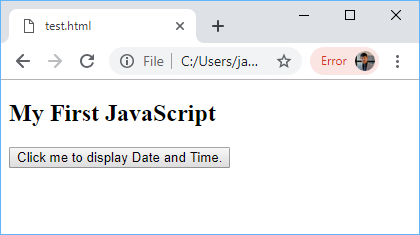
เมื่อรันจะมีปุ่ม

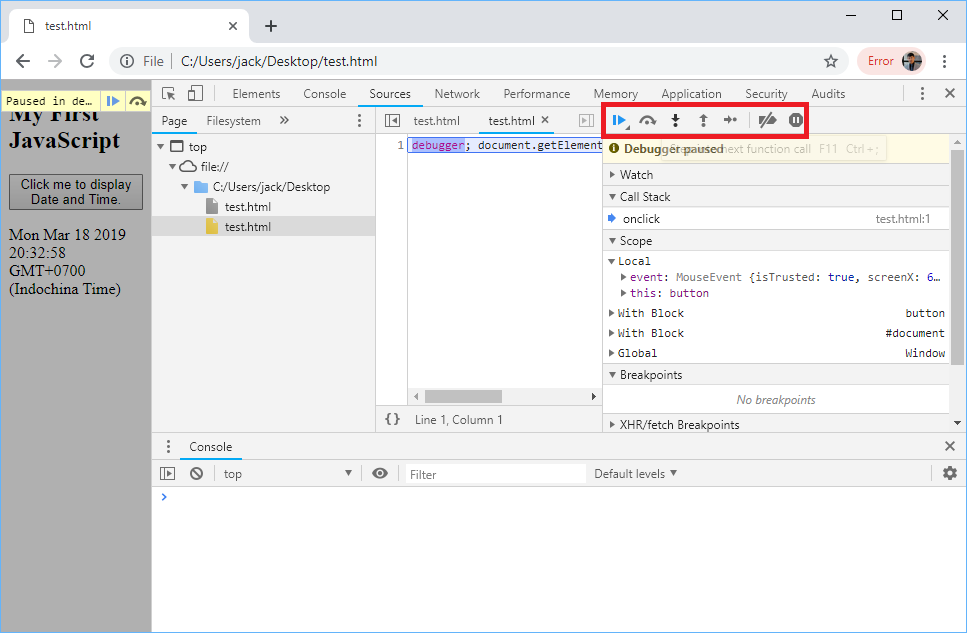
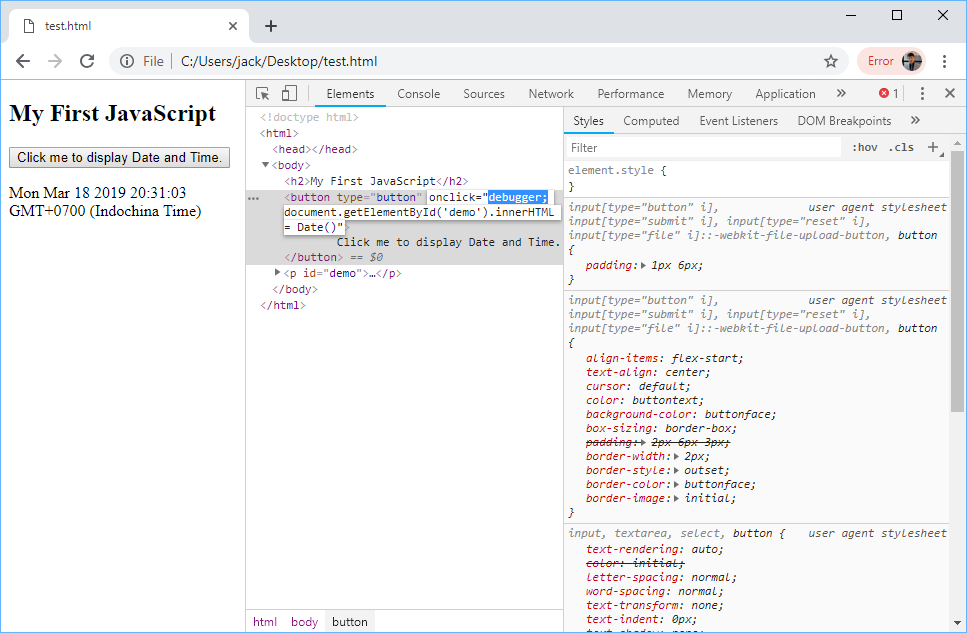
เราจะวาง debugger ตอนกดปุ่ม ด้วยการวาง debugger; ไว้ใน onclick

เมื่อกดปุ่ม ก็จะเข้าสู่การ debug ละ