Pelican is a static site generator that requires no database or server-side logic.
- Installation
- Create a project
- Create an article
- Generate your site
- Preview your site
- Themes

Pelican is a static site generator that requires no database or server-side logic.
If you need to convert files from one markup format into another, pandoc is your swiss-army knife.
The simplest way to get the latest pandoc release is to use the installer.
Download the latest installer for Windows (64-bit)
On Windows, you can use either the classic command prompt or the more modern PowerShell terminal. If you use Windows in desktop mode, run the cmd or powershell command from the Start menu. If you use the Windows 8 start screen instead, simply type cmd or powershell, and then run either the “Command Prompt” or “Windows Powershell” application. If you are using cmd, type chcp 65001 before using pandoc, to set the encoding to UTF-8.
สร้างตัวอย่างไฟล์ test1.md
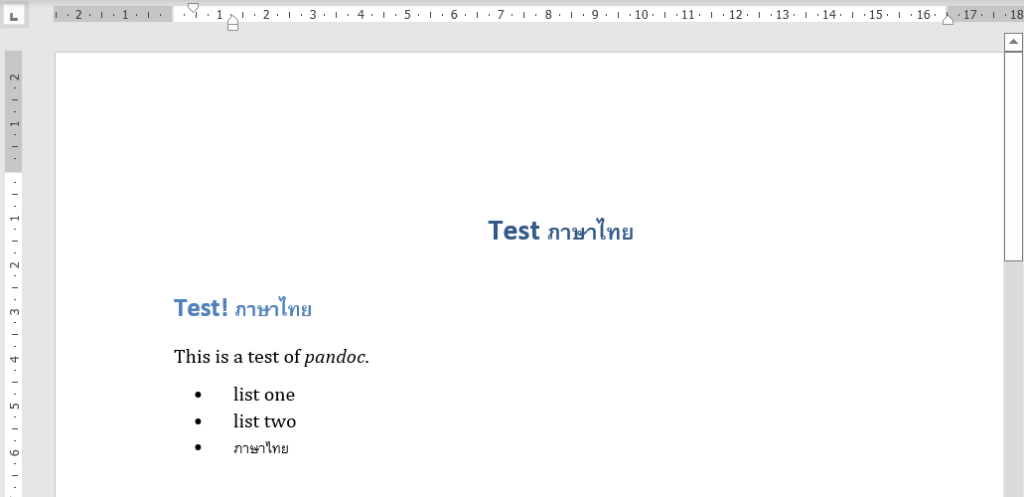
--- title: Test ภาษาไทย ... # Test! ภาษาไทย This is a test of *pandoc*. - list one - list two - ภาษาไทย
รันคำสั่งที่ PowerShell
> pandoc test1.md -f markdown -t docx -s -o test1.docx

MkDocs is a fast, simple and downright gorgeous static site generator that’s geared towards building project documentation. Documentation source files are written in Markdown, and configured with a single YAML
To install MkDocs, run the following command from the command line:
pip install mkdocs
> mkdocs -h Usage: mkdocs [OPTIONS] COMMAND [ARGS]... MkDocs - Project documentation with Markdown. Options: -V, --version Show the version and exit. -q, --quiet Silence warnings -v, --verbose Enable verbose output -h, --help Show this message and exit. Commands: build Build the MkDocs documentation gh-deploy Deploy your documentation to GitHub Pages new Create a new MkDocs project serve Run the builtin development server
> mkdocs --version mkdocs, version 1.5.1 from C:\Project\tmp\mkdocs1\.venv\lib\site-packages\mkdocs (Python 3.10)
For more details, see the Installation Guide.
Getting started is super easy. To create a new project, run the following command from the command line:
mkdocs new my-project cd my-project
$ tree . ├── docs │ └── index.md └── mkdocs.yml
There’s a single configuration file named mkdocs.yml, and a folder named docs that will contain your documentation source files (docs is the default value for the docs_dir configuration setting). Right now the docs folder just contains a single documentation page, named index.md.
ไฟล์ mkdocs.yml
site_name: My Docs
ไฟล์ docs/index.md
# Welcome to MkDocs
For full documentation visit [mkdocs.org](https://www.mkdocs.org).
## Commands
* `mkdocs new [dir-name]` - Create a new project.
* `mkdocs serve` - Start the live-reloading docs server.
* `mkdocs build` - Build the documentation site.
* `mkdocs -h` - Print help message and exit.
## Project layout
mkdocs.yml # The configuration file.
docs/
index.md # The documentation homepage.
... # Other markdown pages, images and other files.
MkDocs comes with a built-in dev-server that lets you preview your documentation as you work on it. Make sure you’re in the same directory as the mkdocs.yml configuration file, and then start the server by running the mkdocs serve command:
> mkdocs serve INFO - Building documentation... INFO - Cleaning site directory INFO - Documentation built in 0.24 seconds INFO - [21:14:45] Watching paths for changes: 'docs', 'mkdocs.yml' INFO - [21:14:45] Serving on http://127.0.0.1:8000/
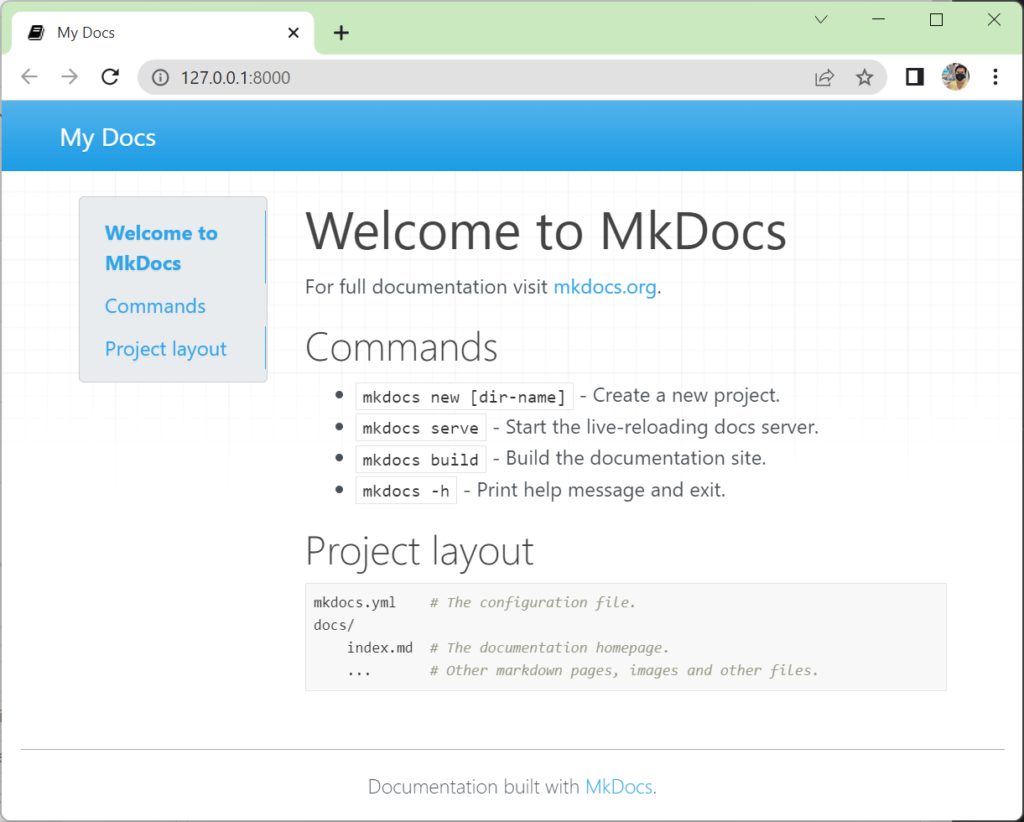
Open up http://127.0.0.1:8000/ in your browser, and you’ll see the default home page being displayed:

The fenced code blocks extension adds an alternate method of defining code blocks without indentation.
The first line should contain 3 or more backtick (`) characters, and the last line should contain the same number of backtick characters (`):
``` Fenced code blocks are like Standard Markdown’s regular code blocks, except that they’re not indented and instead rely on start and end fence lines to delimit the code block. ```
With this approach, the language can optionally be specified on the first line after the backticks which informs any syntax highlighters of the language used:
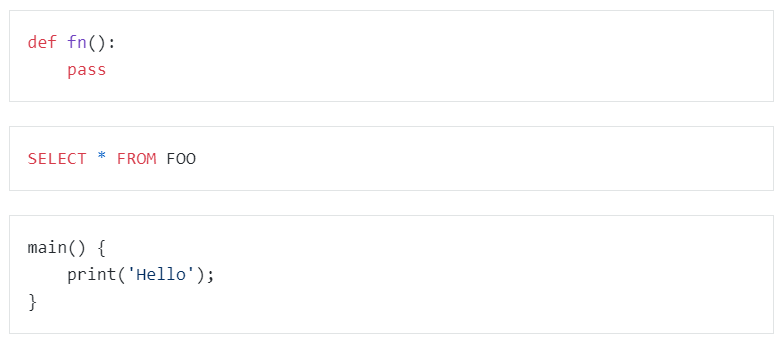
```python
def fn():
pass
```
```sql
SELECT * FROM FOO
```
```c
main() {
print('Hello');
}
```

Note that fenced code blocks can not be indented. Therefore, they cannot be nested inside list items, blockquotes, etc.
That’s looking good. You’re ready to deploy the first pass of your MkLorum documentation. First build the documentation:
mkdocs build
This will create a new directory, named site. Take a look inside the directory:
$ ls site about fonts index.html license search.html css img js mkdocs sitemap.xml
Notice that your source documentation has been output as two HTML files named index.html and about/index.html. You also have various other media that’s been copied into the site directory as part of the documentation theme. You even have a sitemap.xml file and mkdocs/search_index.json.
If you’re using source code control such as git you probably don’t want to check your documentation builds into the repository. Add a line containing site/ to your .gitignore file.
echo "site/" >> .gitignore
If you’re using another source code control tool you’ll want to check its documentation on how to ignore specific directories.