- Tooling for ASP.NET Core Blazor | Microsoft Docs
- Blazor Tutorial | Build your first app (microsoft.com)
- Build a web app with Blazor – Learn | Microsoft Docs
- สร้างโปรเจ็กส์
- หน้า Home
- หน้า Counter
- Add a component
- Set properties on the child component
1. สร้างโปรเจ็กส์
สร้างโฟลเดอร์ Blazor6
> mkdir Blazor6 > cd Blazor6
สร้างโปรเจ็กส์ด้วย Template แบบ Blazor Server App
> dotnet new blazorserver -o BlazorServer6 > cd .\BlazorServer6\
ถ้าสร้างด้วย VS 2022 เลือก Blazor Server App

run โปรแกรม
> dotnet run
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:7249
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5020
run โปรแกรมแบบ Hot reload
> dotnet watch dotnet watch 🔥 Hot reload enabled. For a list of supported edits, see https://aka.ms/dotnet/hot-reload. 💡 Press "Ctrl + R" to restart.
หรือ
> dotnet watch run dotnet watch 🔥 Hot reload enabled. For a list of supported edits, see https://aka.ms/dotnet/hot-reload. 💡 Press "Ctrl + R" to restart.
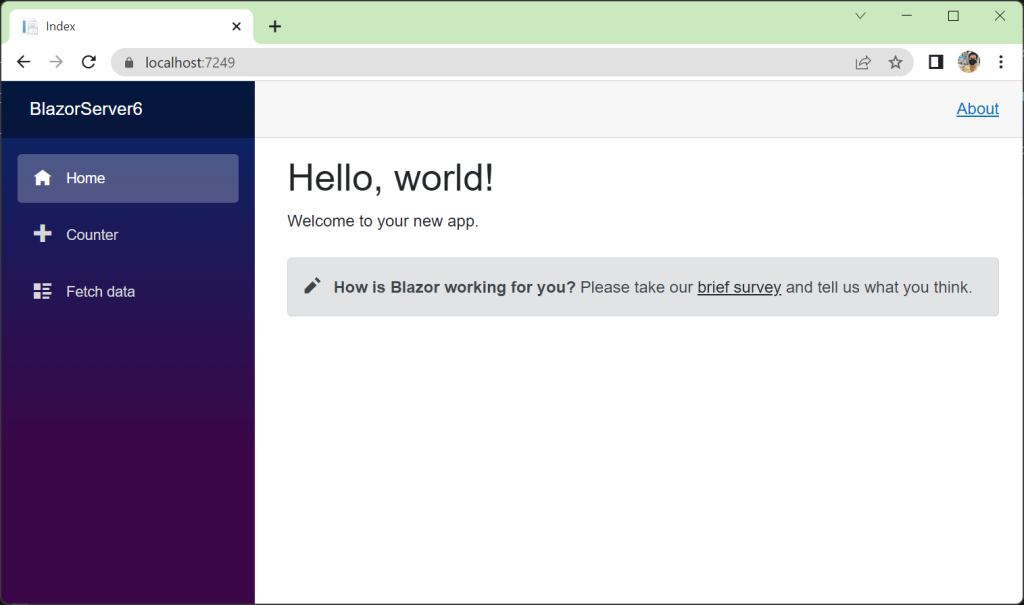
2. หน้า Home

ไฟล์ Pages/Index.razor
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" />
บรรทัดที่ 9 เรียกใช้ SurveyPrompt พร้อมส่งค่า Title
ไฟล์ Shared/SurveyPrompt.razor
<div class="alert alert-secondary mt-4">
<span class="oi oi-pencil me-2" aria-hidden="true"></span>
<strong>@Title</strong>
<span class="text-nowrap">
Please take our
<a target="_blank" class="font-weight-bold link-dark" href="https://go.microsoft.com/fwlink/?linkid=2149017">brief survey</a>
</span>
and tell us what you think.
</div>
@code {
// Demonstrates how a parent component can supply parameters
[Parameter]
public string? Title { get; set; }
}
บรรทัดที่ 15 ประกาศตัวแปร Title
บรรทัดที่ 3 แสดงค่าตัวแปร Title
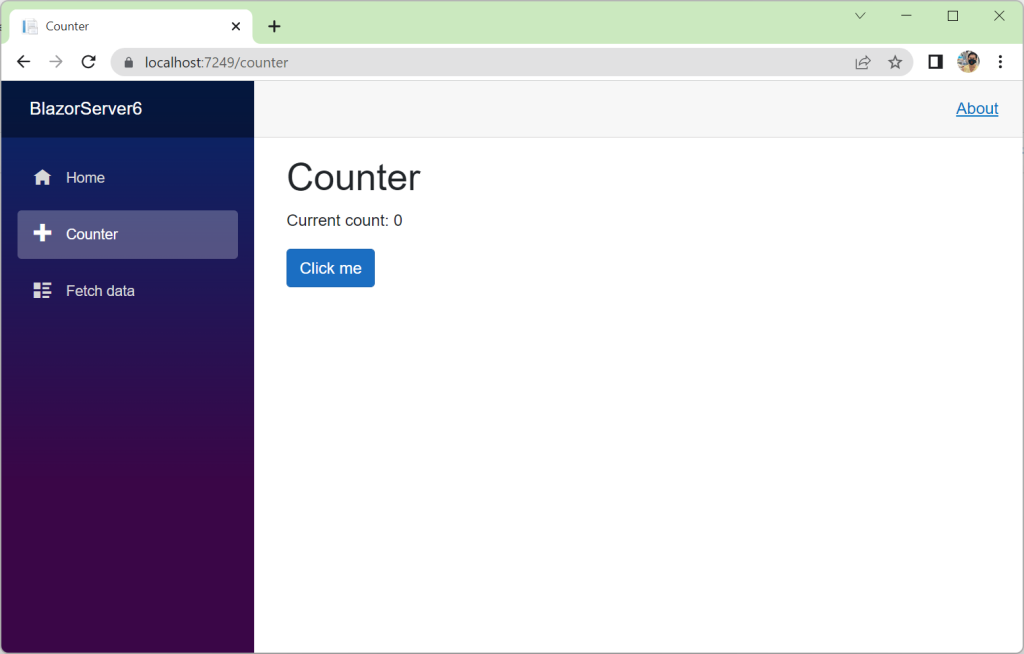
3. หน้า Counter

ไฟล์ Pages/Counter.razor
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
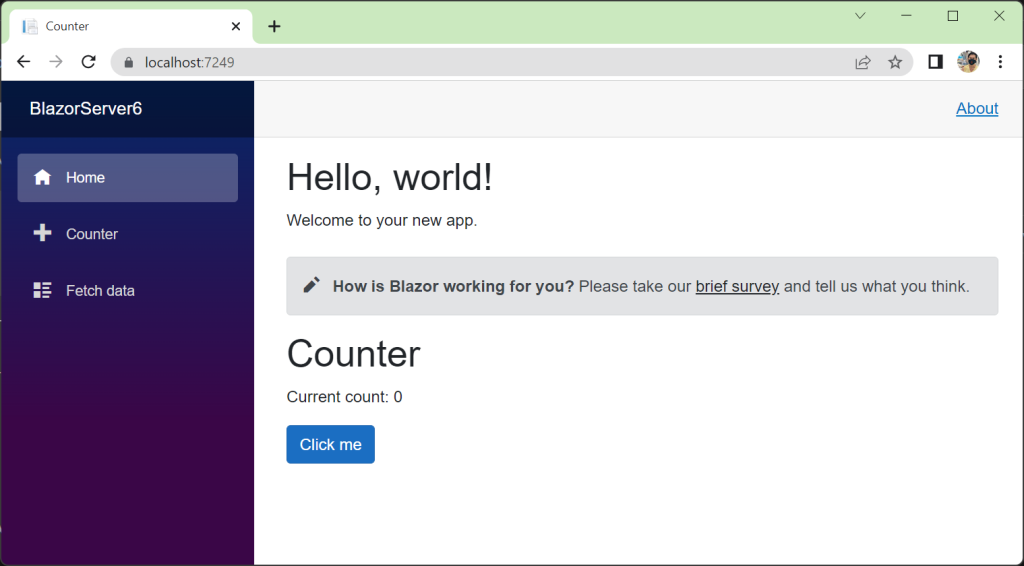
4. Add a component
Each of the .razor files defines a UI component that can be reused.
ไฟล์ Pages/Index.razor
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> <Counter />
บรรทัดที่ 11 Add a Counter component to the app’s homepage by adding a <Counter /> element

5. Set properties on the child component
Component parameters are specified using attributes or child content, which allow you to set properties on the child component. Define a parameter on the Counter component for specifying how much it increments with every button click:
ไฟล์ Pages/Counter.razor
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
ไฟล์ Pages/Index.razor
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> <Counter IncrementAmount="10" />
