- ติดตั้ง Flask
- ทดลองใช้ Markdown
- แสดง code ด้วย Markdown
Link
1. ติดตั้ง Flask
Set up a virtual environment
> python -m venv venv > .\venv\Scripts\activate (venv) >
ติดตั้ง Flask
> pip install -U Flask
ลองสร้างตัวอย่างง่ายๆ
# save this as app.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello, World!"
ทดลองรัน
> flask run --debug

2. ทดลองใช้ Markdown
ติดตั้ง Markdown
> pip install markdown
ใช้งาน Markdown
# save this as app.py
from flask import Flask
import markdown
app = Flask(__name__)
@app.route("/")
def hello():
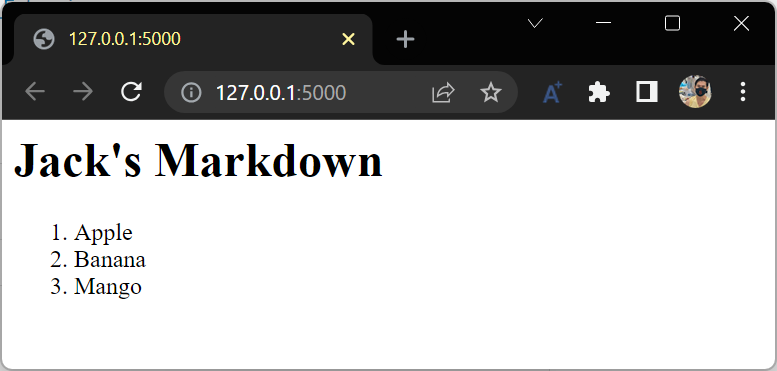
your_text_string = """
# Jack's Markdown
1. Apple
1. Banana
1. Mango
"""
html = markdown.markdown(your_text_string)
return html

3. แสดง code ด้วย Markdown
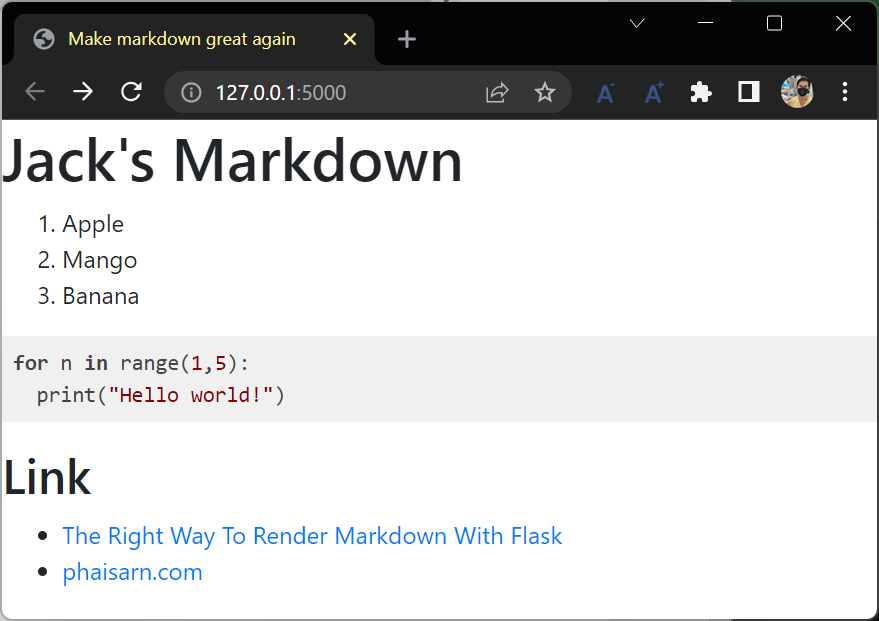
ไฟล์ markdown.md
# Jack's Markdown
1. Apple
1. Mango
1. Banana
```python
for n in range(1,5):
print("Hello world!")
```
## Link
- [The Right Way To Render Markdown With Flask](https://artandhacks.se/articles/flask-markdown/)
- <a href="https://phaisarn.com" target="_blank">phaisarn.com</a>
ไฟล์ app.py
# save this as app.py
from flask import Flask
from flask import render_template
import markdown
app = Flask(__name__)
@app.route("/")
def hello():
f = open('markdown.md', 'r')
markdownFile = f.read()
stringOfMarkdown = markdown.markdown(markdownFile, extensions=['markdown.extensions.attr_list','markdown.extensions.codehilite','markdown.extensions.fenced_code'])
html = render_template('index.html', stringOfMarkdown = stringOfMarkdown)
return html
ไฟล์ templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<link href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css" rel="stylesheet">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<title>Flask-Markdown</title><!-- Required meta tags -->
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport"><!-- Bootstrap CSS -->
</head>
<body>
<script>
hljs.initHighlightingOnLoad();
</script> {{stringOfMarkdown|safe}} <!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
</body>
</html>
ใช้ร่วมกับ jQuery , Popper.js, Bootstrap JS
<!DOCTYPE html>
<html lang="en">
<head>
<link href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css" rel="stylesheet">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<title>Flask-Markdown</title><!-- Required meta tags -->
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport"><!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<script>
hljs.initHighlightingOnLoad();
</script> {{stringOfMarkdown|safe}} <!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.7.0.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.6.0/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
</body>
</html>