การปัดเลื่อนซ้าย เลื่อนขวาเพื่อเปลี่ยนหน้าจอ ทำได้โดยการใช้ ViewPager

สร้าง class ชื่อ MyPagerAdapter
สร้าง Fragment ขึ้นมาใหม่ชื่อ FirstFragment, SecondFragment และ ThirdFragment
ไฟล์ที่เกี่ยวข้อง
- activity_main.xml
- MainActivity.java
- MyPagerAdapter.java
- fragment_first.xml
- FirstFragment.java
- fragment_second.xml
- SecondFragment.java
- fragment_third.xml
- ThirdFragment.java
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
MainActivity.java
package com.phaisarn.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyPagerAdapter pagerAdapter = new MyPagerAdapter(getSupportFragmentManager());
final ViewPager pager = findViewById(R.id.viewPager);
pager.setAdapter(pagerAdapter);
pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
String str = "เพจที่: " + (position + 1);
Toast.makeText(getBaseContext(), str, Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
MyPagerAdapter.java
package com.phaisarn.myapplication;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
public class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fragMan) {
super(fragMan);
}
@Override
public int getCount() {
return 3;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return FirstFragment.newInstance(null, null);
case 1:
return SecondFragment.newInstance(null, null);
case 2:
return ThirdFragment.newInstance(null, null);
default:
return null;
}
}
}
คลาส MyPagerAdapter ของเราสืบทอดมาจาก FragmentPagerAdapter ซึ่งเหมาะสำหรับงานที่มีจำนวนหน้าไม่มากนัก
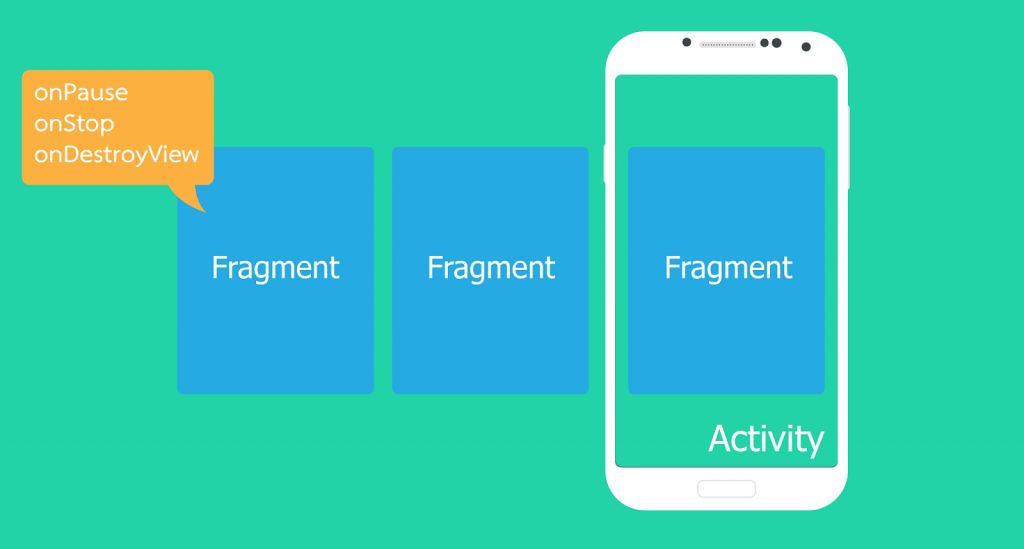
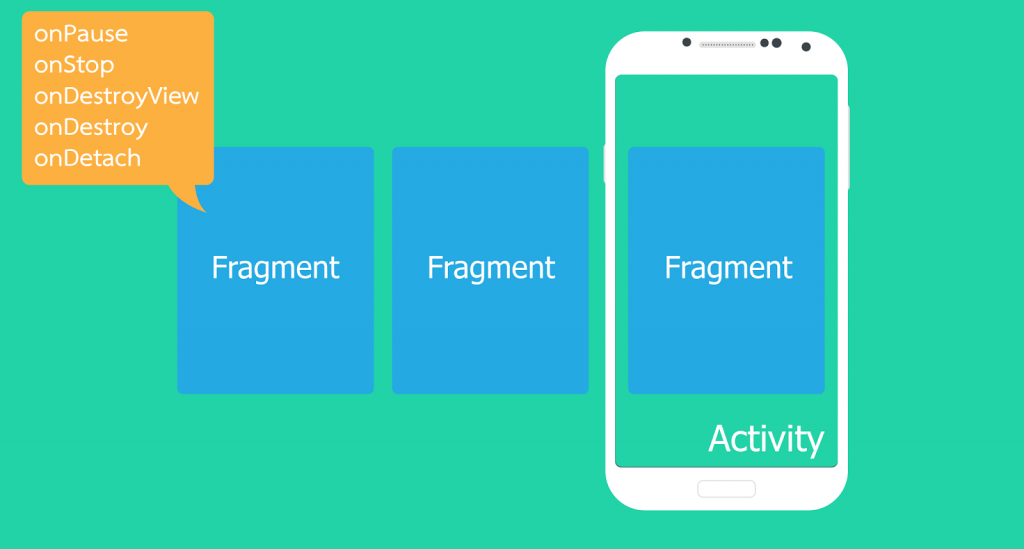
แต่ถ้าเป็นงานที่มีจำนวนหน้ามากๆควรให้สืบทอดจาก FragmentStatePagerAdapter เพราะ “หน้า” ที่ไม่ได้ใช้จะเรียก onDestroy และ onDetach เลย



fragment_first.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#cde"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Page 1"
android:textSize="30sp" />
</FrameLayout>
FirstFragment.java
package com.phaisarn.myapplication;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FirstFragment extends Fragment {
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
public FirstFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_first, container, false);
}
public static FirstFragment newInstance(String param1, String param2) {
FirstFragment fragment = new FirstFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
}
fragment_second.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ece"
tools:context=".SecondFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Page 2"
android:textSize="30sp" />
</FrameLayout>
SecondFragment.java
package com.phaisarn.myapplication;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class SecondFragment extends Fragment {
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
public SecondFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_second, container, false);
}
public static SecondFragment newInstance(String param1, String param2) {
SecondFragment fragment = new SecondFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
}
fragment_third.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ece"
tools:context=".ThirdFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Page 3"
android:textSize="30sp" />
</FrameLayout>
ThirdFragment.java
package com.phaisarn.myapplication;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ThirdFragment extends Fragment {
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
public ThirdFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_third, container, false);
}
public static ThirdFragment newInstance(String param1, String param2) {
ThirdFragment fragment = new ThirdFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
}
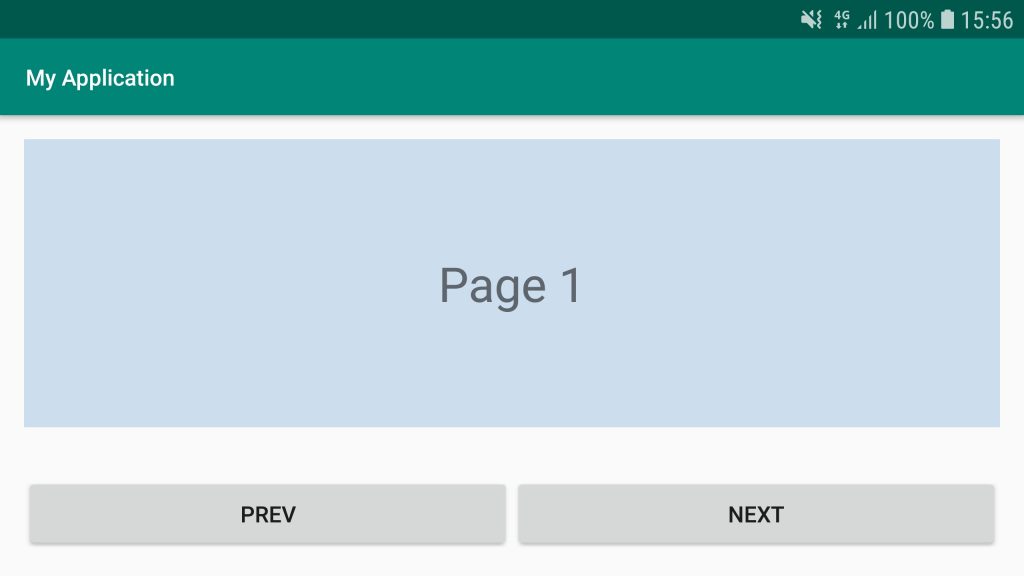
เพิ่มปุ่ม Prev และ Next

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_margin="15dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/buttonPrev"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Prev" />
<Button
android:id="@+id/buttonNext"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Next" />
</LinearLayout>
</LinearLayout>
MainActivity.java
package com.phaisarn.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyPagerAdapter pagerAdapter = new MyPagerAdapter(getSupportFragmentManager());
final ViewPager pager = findViewById(R.id.viewPager);
pager.setAdapter(pagerAdapter);
pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
String str = "เพจที่: " + (position + 1);
Toast.makeText(getBaseContext(), str, Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
Button btn_prev = findViewById(R.id.buttonPrev);
btn_prev.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
pager.setCurrentItem(pager.getCurrentItem() - 1);
}
});
Button btn_next = findViewById(R.id.buttonNext);
btn_next.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
pager.setCurrentItem(pager.getCurrentItem() + 1);
}
});
}
}
บรรทัดที่ 41 หาหน้าปัจจุบันด้วย getCurrentItem() แล้วนำมาลบด้วย 1 แล้ว setCurrentItem()
บรรทัดที่ 48 หาหน้าปัจจุบันด้วย getCurrentItem() แล้วนำมาบวกด้วย 1 แล้ว setCurrentItem()
ถ้าค่าที่ใส่ให้ setCurrentItem() น้อยกว่า 0 จะเป็นการแสดงหน้าแรก แต่ถ้าค่ามากว่าจำนวนหน้า จะเป็นการแสดงหน้าสุดท้าย จะไม่เกิดปัญหา OutOfBoundException
Link
